Eine eigene Webseite zu erstellen ist einfach und es geht schnell.
Die Herausforderung ist, die Webseite im Internet anderen zur Verfügung zu stellen. Die dazu benötigten Schritte habe ich dir an einem einfachen Beispiel aufgezeigt.
Inhalt
HTML Datei erstellen
Öffne den Editor von Microsoft oder nutze wie ich in meinem Beispiel das Programm Notepad++. Das kannst du dir hier herunterladen: Download.
Füge den folgenden Inhalt ein. Wir sprechen hierbei von einem „HTML Grundgerüst“. Den Code zum Kopieren findest du unter dem Video.
HTML Grundgerüst erstellen:
Code zum Kopieren:
<!DOCTYPE html> <html> <head> <title>Meine erste Webseite</title> </head> <body> <h1>Überschrift</h1> <p>Hier ist der erste Absatz</p> </body> </html>
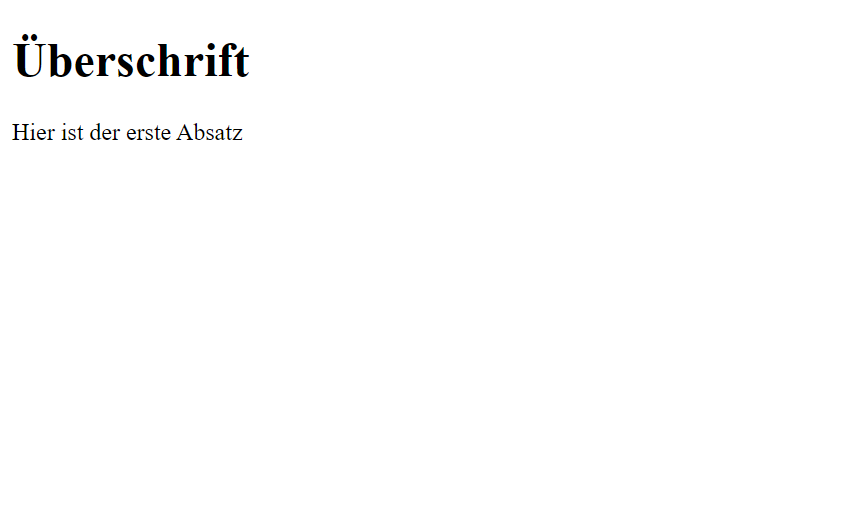
Speichere die HTML Datei als „index.html“. Die Endung „.html“ gibt später dem Browser die Information, dass es sich um eine Webseite handelt. Das Wort „index“ spielt eine wichtige Rolle. Die erste Seite, die ein Browser auf einem Server oder in einem Ordner aufrufen soll, heißt „index“. Entsprechend sollte so auch der Dateiname deiner Startseite heißen. Sobald du die Datei gespeichert hast, beispielsweise auf deinem Desktop, kannst du sie mit einem Browser öffnen und testen.
Als HTML-Datei speichern:
Hoster und Domain finden
Damit deine Webseite im Internet gefunden werden kann, ist es notwendig, dass diese auf einem Computer liegt, der Tag und Nacht mit dem Internet verbunden ist. Das ist recht einfach ausgedrückt, aber es gibt neben dem Aspekt auch noch weitere, weshalb es notwendig ist, sich Speicherplatz bei einem sogenannten Hosten zu mieten. Die Miete ist dabei nicht teuer und meist auf wenige Euro je Monat begrenzt.
Einen passenden Hoster zu finden ist nicht einfach. Ich bin mit meinen Projekten seit 2005 bei dem Hoster Alfahosting. Du findest zahlreiche Hoster im Internet, die unterschiedliche Pakete, Leistungen und Preise anbieten.
Weshalb bin ich bei Alfahosting?
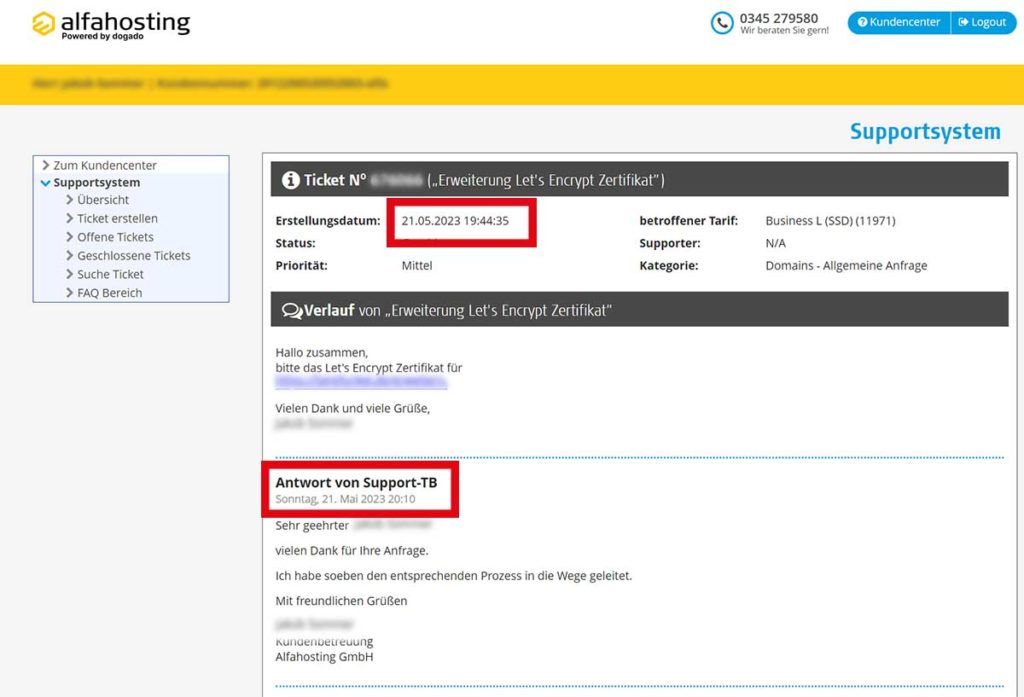
Im Laufe der Zeit wirst du mehr und mehr mit deinen Webseiten arbeiten, neue Technologien ausprobieren und Konfigurationen an deinem Webserver vornehmen müssen. Dabei kommen Fragen auf oder es kann auch Mal etwas schief gehen. Jede Anfrage, die ich in den letzten 18 Jahren hatte, wurde super schnell beantwortet. Siehe Beispiel rechts.
Webhosting-Paket wählen und Domain registrieren
Der Prozess ist recht einfach. Suche ein passendes Paket aus, ich empfehle mit einem günstigen zu starten und wähle eine Domain deiner Wahl aus. Gebe deine Daten ein, und du erhältst innerhalb kurzer Zeit eine Rechnung. Sobald diese beglichen ist, wird die Domain durch Alfahosting für dich reserviert. Innerhalb von wenigen Tagen erhältst du eine Bestätigung über den Vorgang und du kannst loslegen!
HTML Datei hochladen und veröffentlichen
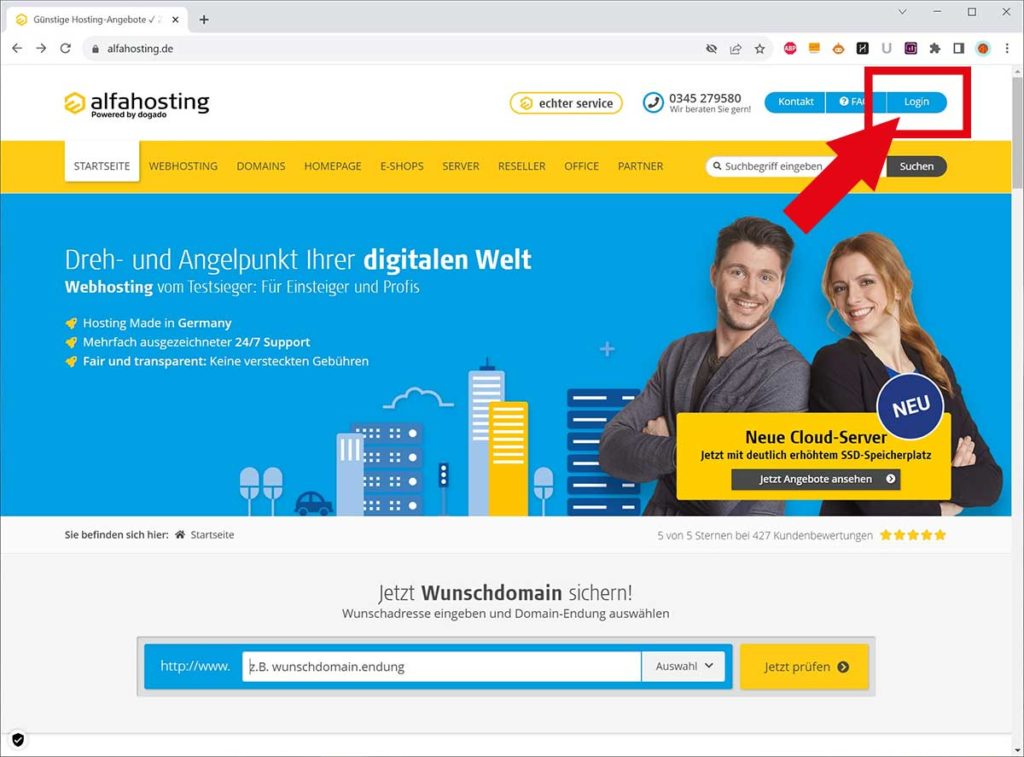
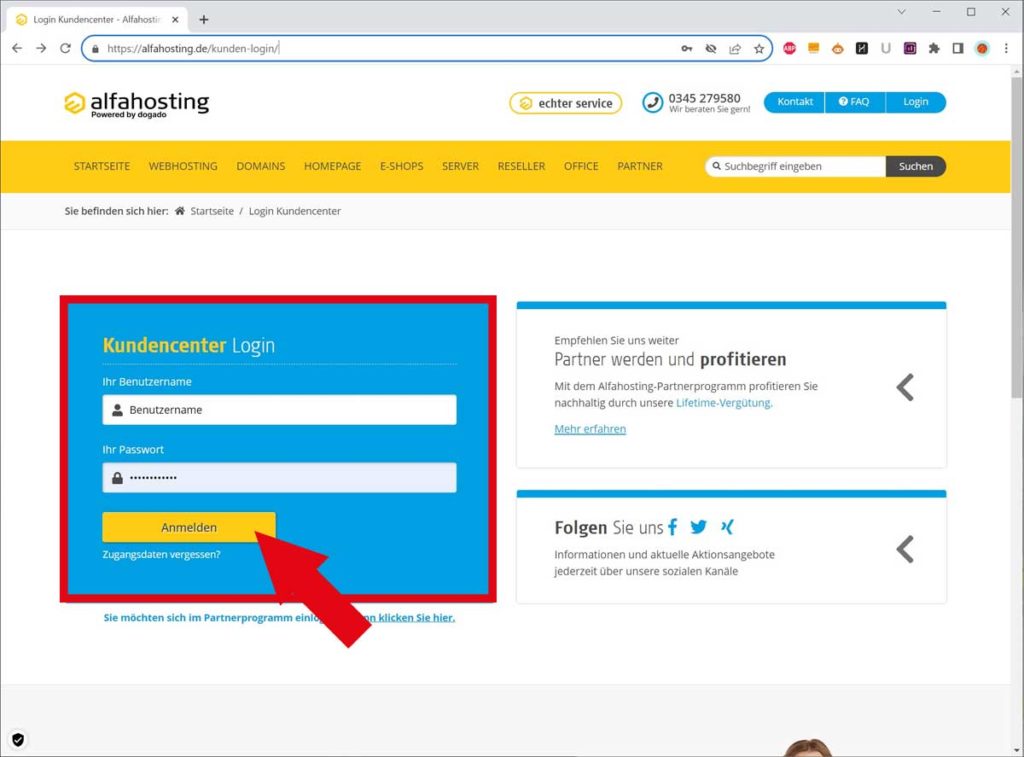
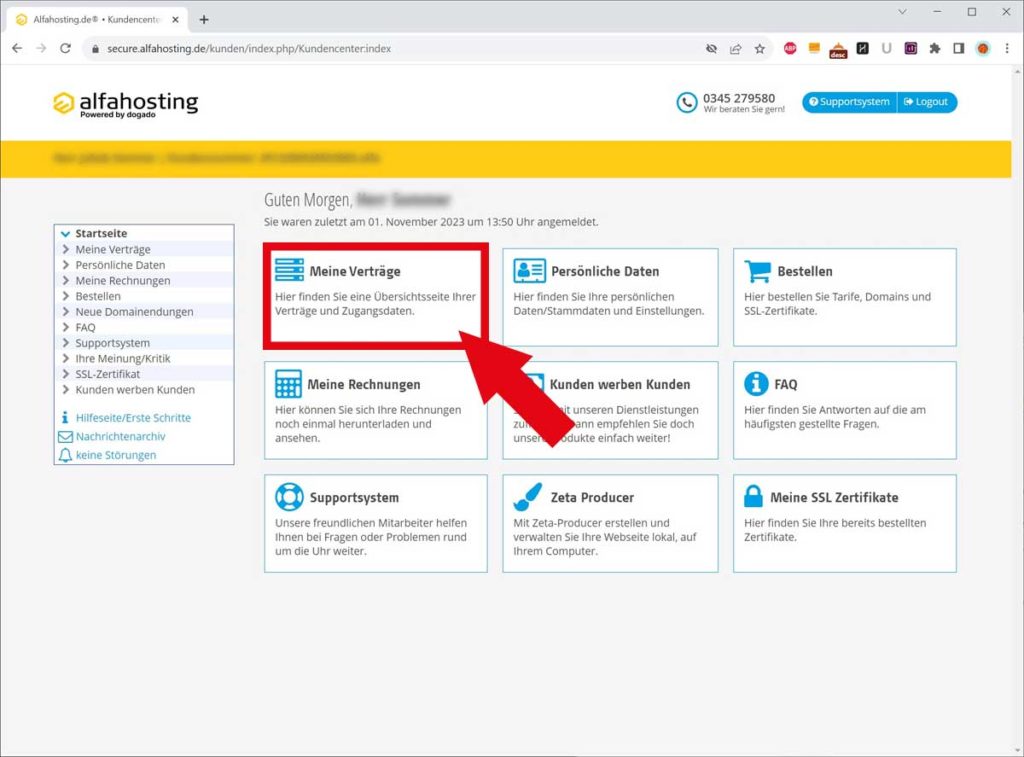
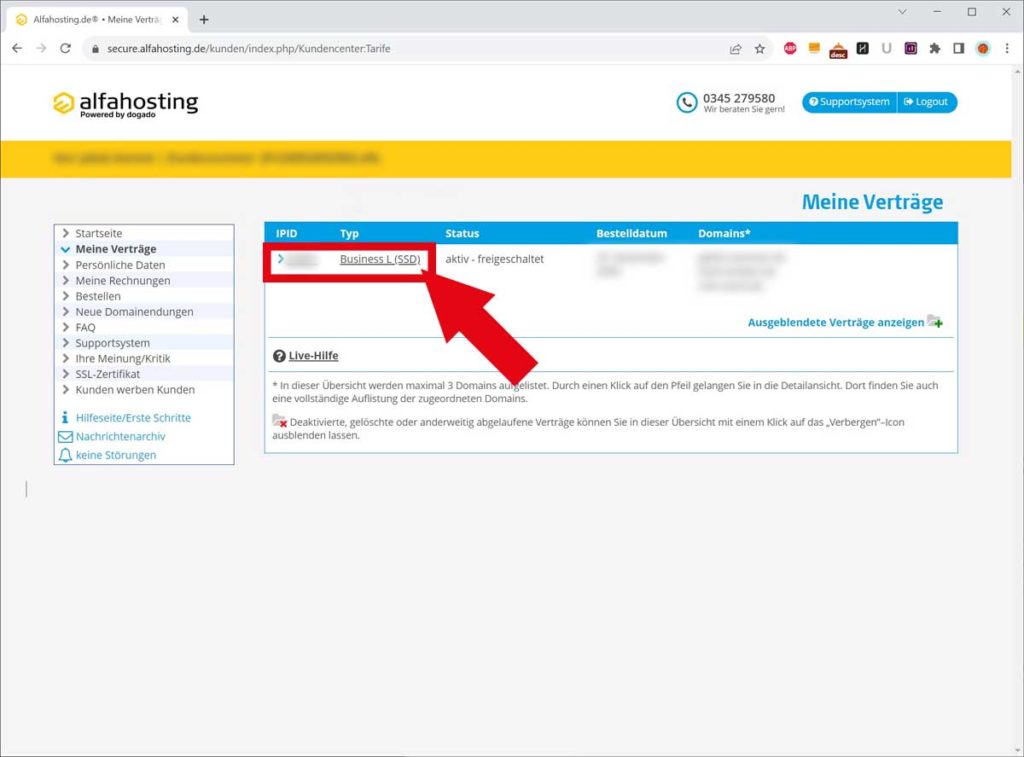
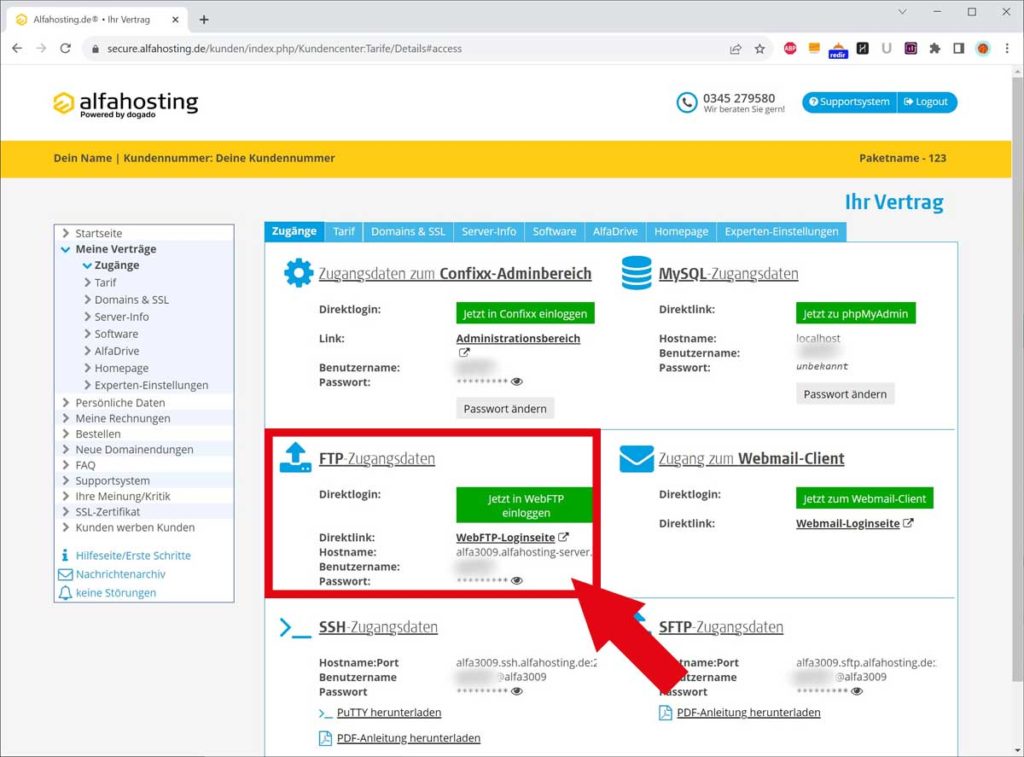
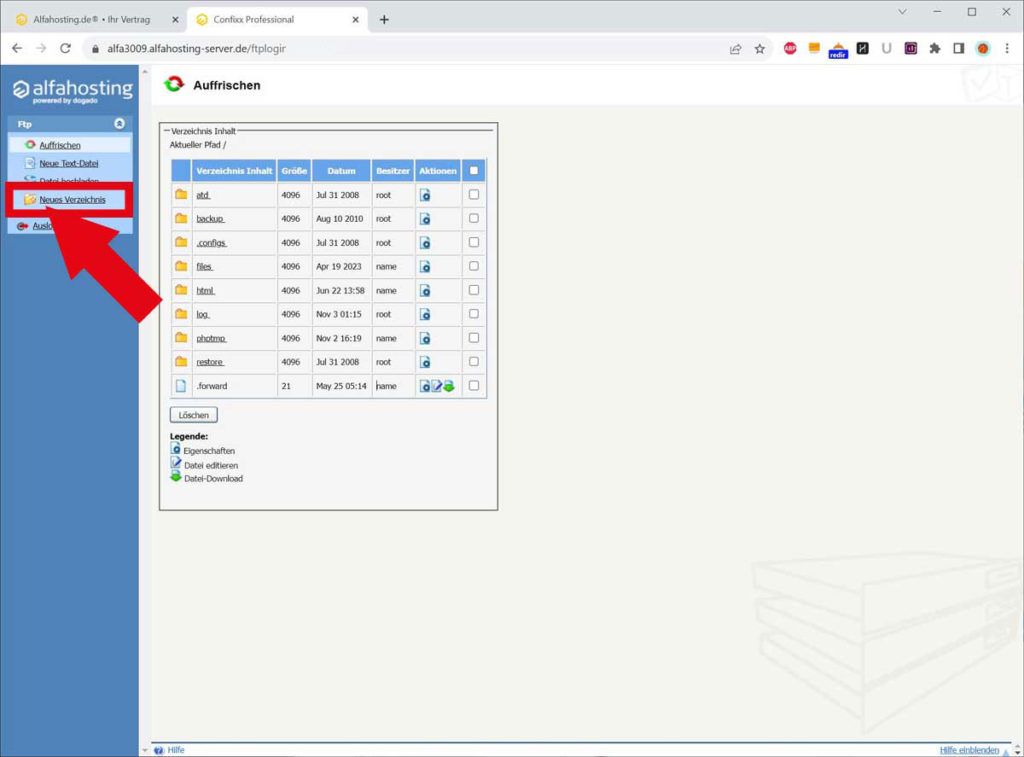
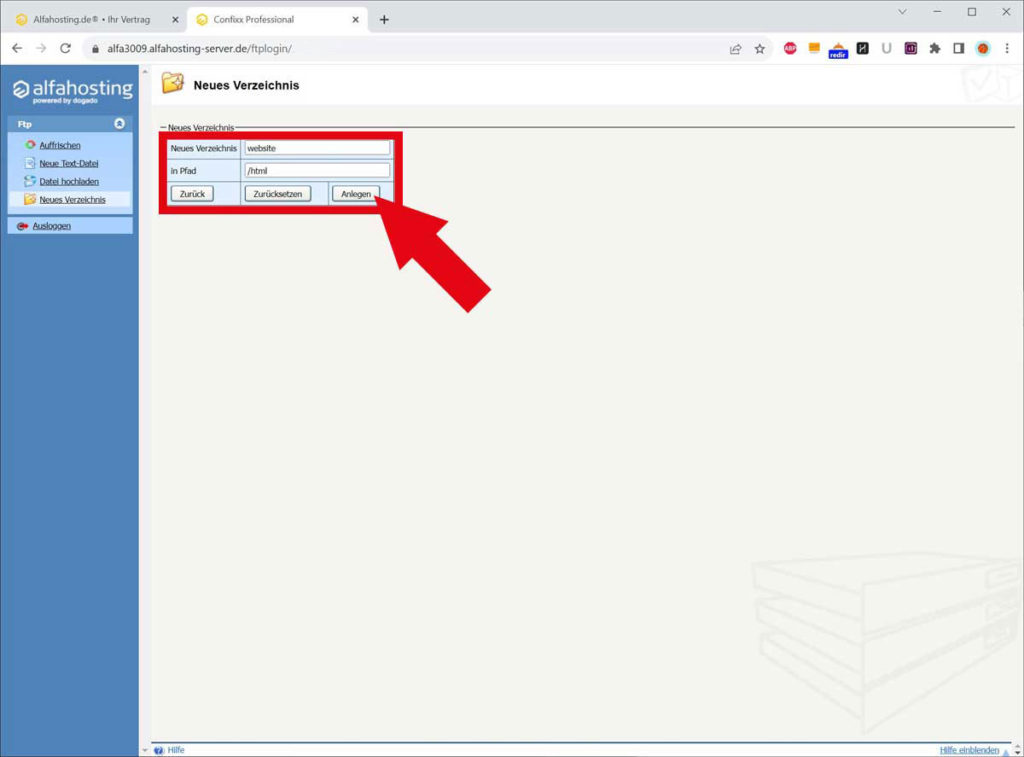
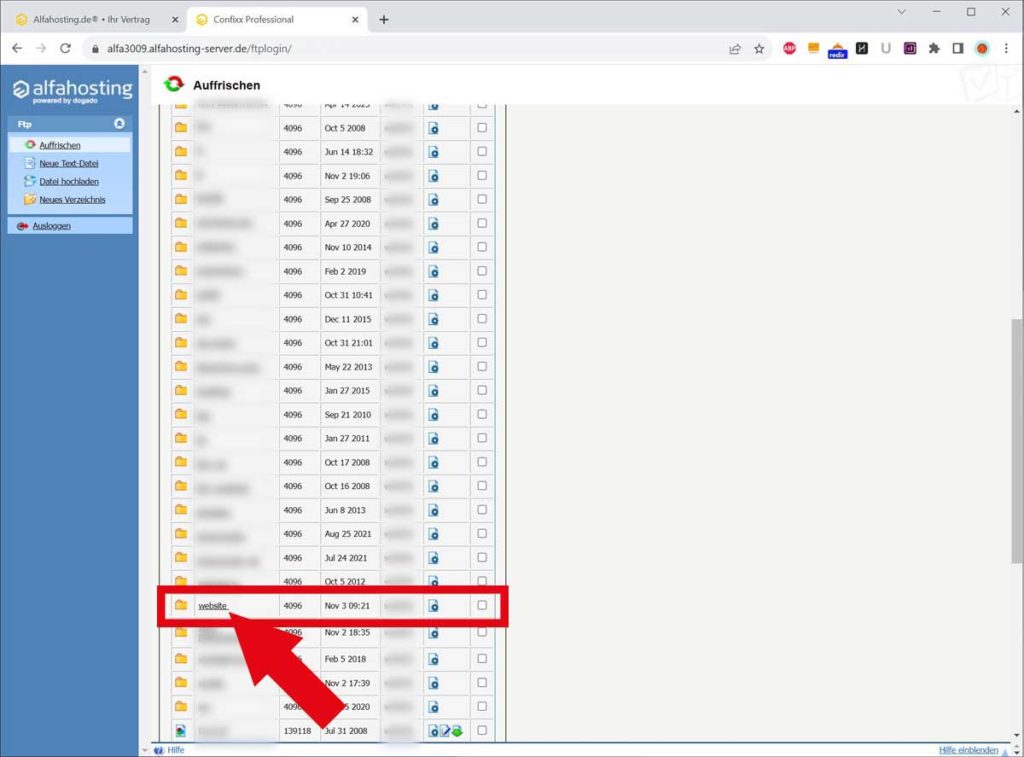
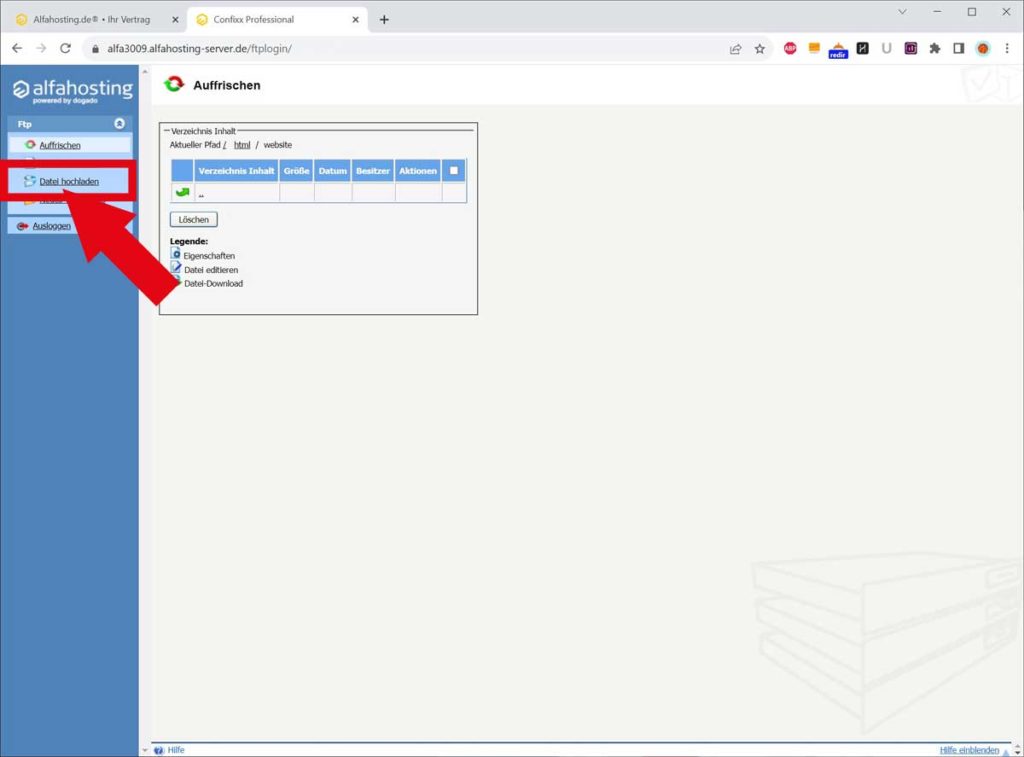
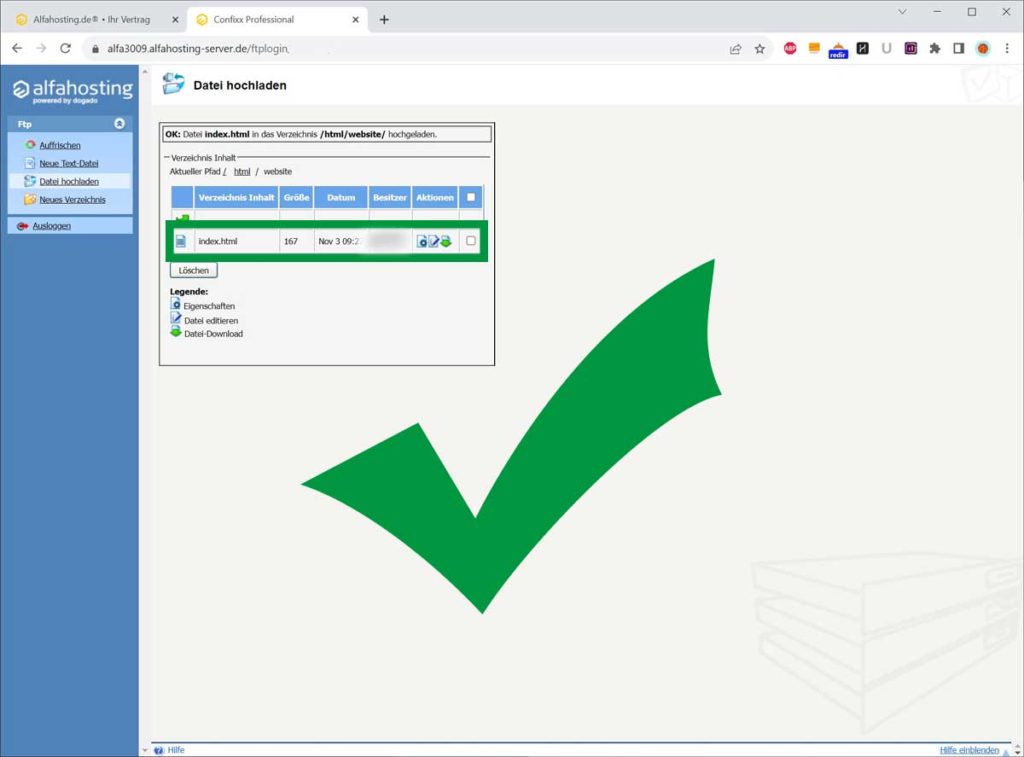
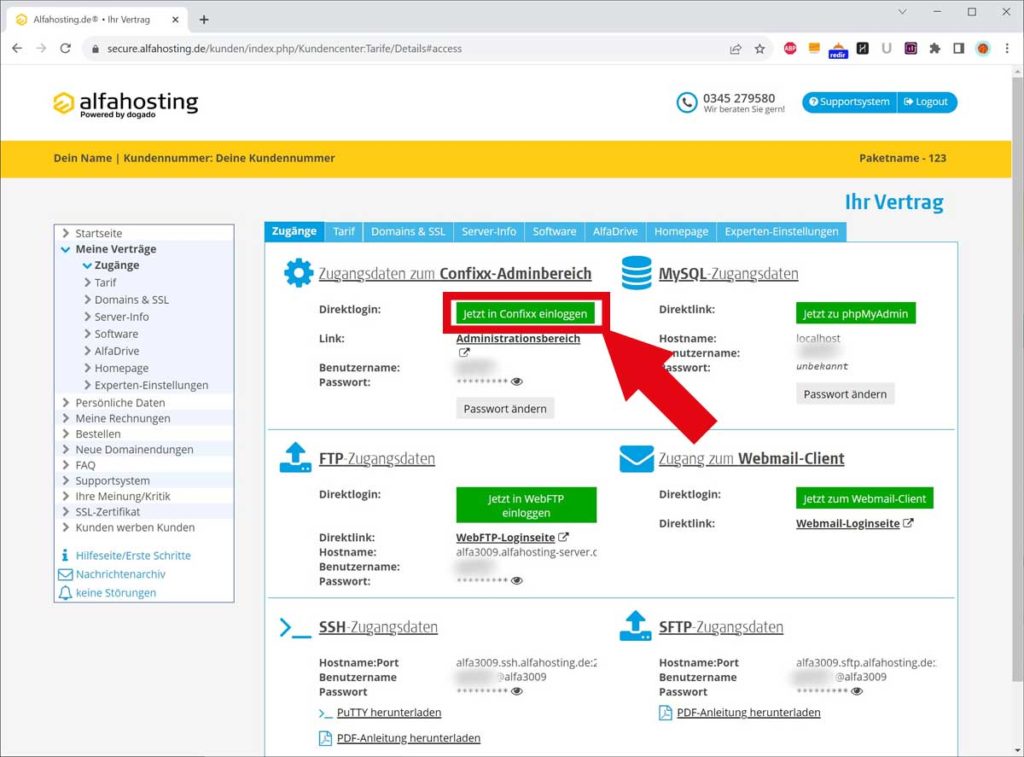
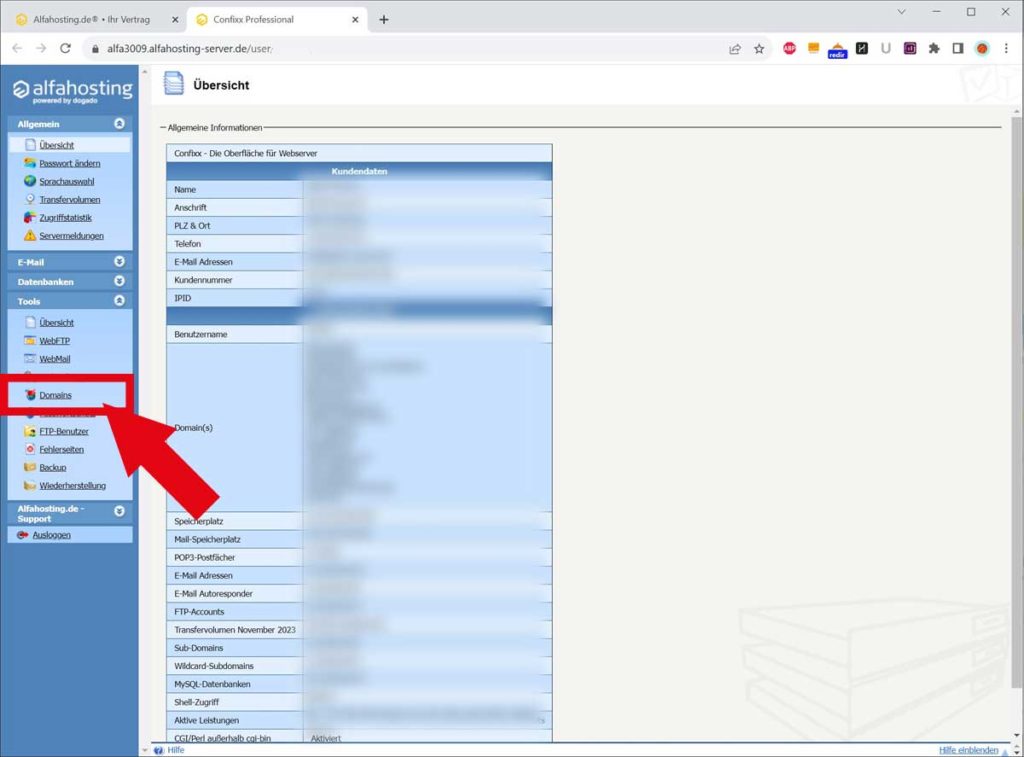
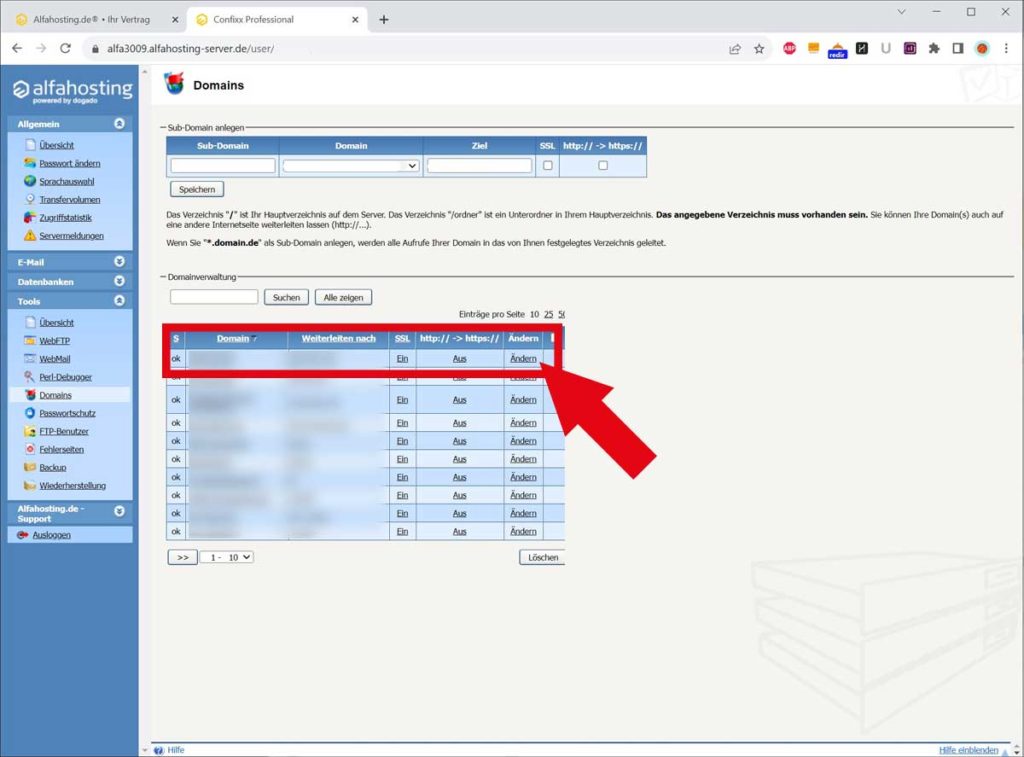
Sobald Webspace gemietet ist, die Rechnung beglichen ist und die Domain registriert, melden wir uns bei Alfahosting an und öffnen Web-FTP. FTP bietet uns die Möglichkeit Dateien auf unseren Webserver zu laden. Unser Ziel ist es, die zuvor erstellte Datei „index.html“ auf unseren Webserver zu laden, sodass sie unter unserer Domain „meinetolledomain123.de“ erreichbar ist.
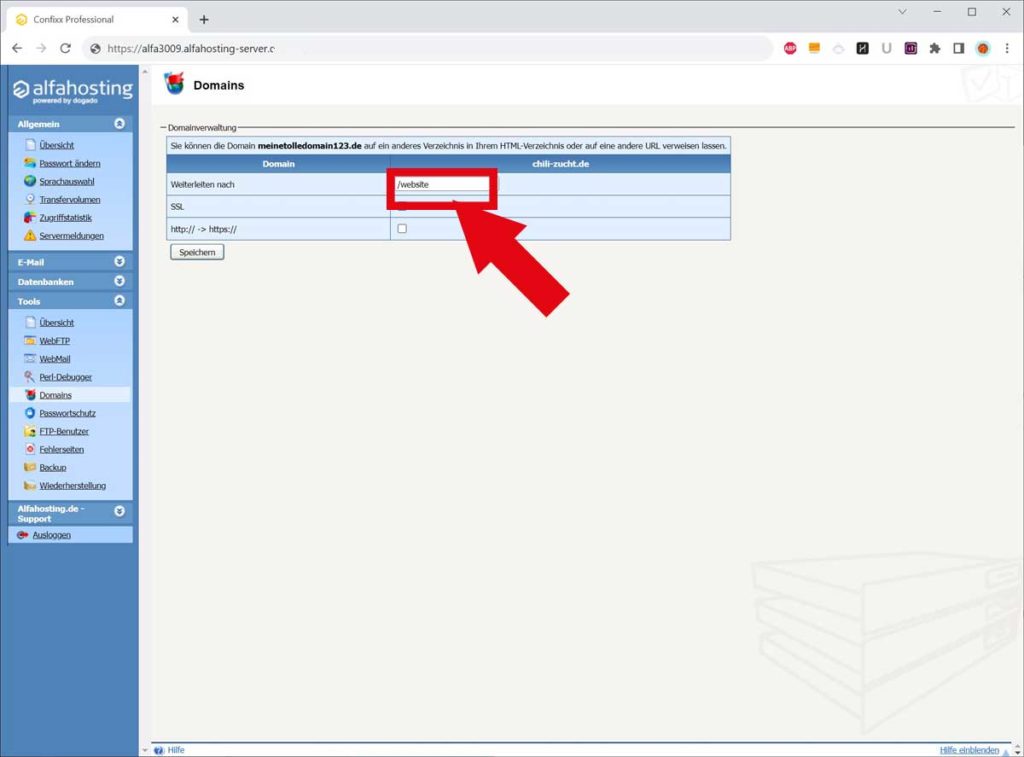
Da wir vorhin die Datei „index.html“ in den Ordner „website“ hochgeladen haben und wir nun die Domain so konfiguriert haben, dass diese auf den Ordner verweist, sieht der Besucher nun deine Webseite, wenn er deine Domain in den Browser eingibt..
Bitte beachte, dass das Umstellen von Weiterleitungen einige Minuten benötigt. Schaue am besten 10-15min später nochmal nach.
Herzlichen Glückwunsch, du hast deine erste Webseite ins Leben gerufen und mit der Welt geteilt!

Da wir noch nicht mehr Inhalt in der HTML-Datei haben, als das Grundgerüst von oben, wird deine Webseite noch leer aussehen. Versuche das Grundgerüst durch weitere HTML-Befehle und Tags zu füllen, erstelle weitere Seiten, verlinke diese untereinander und arbeite dich dann in Richtung CSS-Gestaltung vor. So wirst du bald spielerisch und schrittweise die bunte Welt der Webseitenerstellung und des Webdesigns für dich entdecken. Mehr dazu hier: HTML lernen