
Die Trends im Webdesign ändern sich ständig, um den Bedürfnissen der Nutzer gerecht zu werden und ein ansprechendes, benutzerfreundliches Erlebnis zu schaffen. In diesem Artikel werden wir uns auf drei aufstrebende Webdesign-Trends in 2023 konzentrieren: Dark Mode, Frosted Glass Effect und Neumorphismus. Für jeden dieser Trends bieten wir Beispiele und Codeausschnitte, damit du sie leicht in deine eigenen Projekte integrieren kannst.
Inhalt
Dark Mode
Dark Mode ist ein Design-Trend, der Benutzern die Möglichkeit bietet, zwischen einem hellen und einem dunklen Farbschema zu wechseln. Dieser Trend hat in den letzten Jahren an Popularität gewonnen, da er sowohl ästhetische als auch praktische Vorteile bietet, wie Energieeinsparungen und Augenkomfort. Um den Dark Mode auf deiner Website zu implementieren, kannst du den folgenden HTML– und CSS-Code verwenden:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dark Mode Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<button id="toggle-theme">Toggle Dark Mode</button>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (style.css):
:root {
--text-color: #333;
--bg-color: #FFF;
}
body {
color: var(--text-color);
background-color: var(--bg-color);
transition: background-color 0.3s ease, color 0.3s ease;
}
.dark-mode {
--text-color: #FFF;
--bg-color: #333;
}
JavaScript (script.js):
const themeToggle = document.getElementById('toggle-theme');
themeToggle.addEventListener('click', () => {
document.body.classList.toggle('dark-mode');
});
Frosted Glass Effect

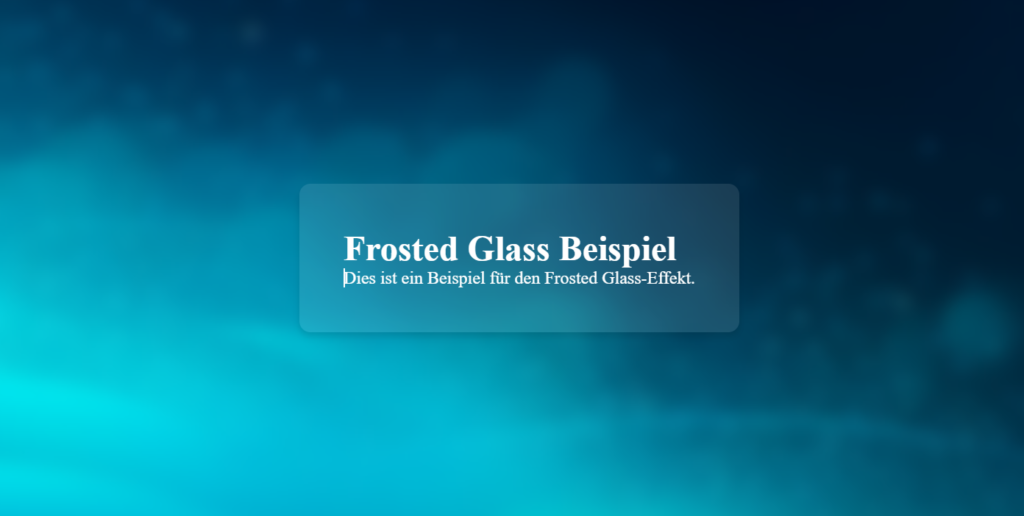
Der Frosted Glass Effect ist ein Design-Trend, bei dem halbtransparente Elemente und Unschärfe verwendet werden, um Tiefe und Dimension zu erzeugen, ohne den Inhalt hinter den Elementen vollständig zu verbergen. Dieser Effekt kann mithilfe von CSS erstellt werden. Hier ist ein Beispielcode, den du verwenden kannst:
HTML: (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Frosted Glass Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="background"></div>
<div class="container">
<div class="frosted-glass">
<h1>Frosted Glass Beispiel</h1>
<p>Dies ist ein Beispiel für den Frosted Glass-Effekt.</p>
</div>
</div>
</body>
</html>
CSS (style.css):
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
.background {
background-image: url('https://html-einfach.de/wp-content/uploads/2023/05/blue_background-transformed-768x512-1.webp');
height: 100%;
width: 100%;
background-size: cover;
position: fixed;
z-index: -1;
filter: blur(8px);
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
.frosted-glass {
background: rgba(255, 255, 255, 0.1);
border-radius: 10px;
padding: 40px;
backdrop-filter: blur(10px);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
h1, p {
margin: 0;
padding: 0;
color: #fff;
}
Neumorphismus
Neumorphismus ist ein Design-Trend, der realistische 3D-Elemente mit weichen Schatten und abgerundeten Ecken kombiniert, um eine visuell ansprechende und leicht zugängliche Benutzeroberfläche zu schaffen. Hier ist ein Beispiel für einen Neumorphismus-Button in HTML und CSS:
HTML (index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D to Background Button Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<button class="neumorphic-button">3D to Background Button</button>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (style.css):
body {
background-color: #e0e0e0;
}
.neumorphic-button {
background-color: #e0e0e0;
border: none;
border-radius: 10px;
padding: 15px 30px;
font-size: 16px;
color: #333;
box-shadow: 6px 6px 12px rgba(0, 0, 0, 0.1), -6px -6px 12px rgba(255, 255, 255, 0.7);
cursor: pointer;
outline: none;
transition: box-shadow 0.3s ease, color 0.3s ease;
}
.neumorphic-button.flat {
box-shadow: none;
color: #e0e0e0;
}
.neumorphic-button:hover {
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.0), -4px -4px 8px rgba(255, 255, 255, 0.0);
}
JavaScript: (script.js)
const button = document.querySelector('.neumorphic-button');
button.addEventListener('click', () => {
button.classList.toggle('flat');
});
In diesem Artikel haben wir uns mit drei aufstrebenden Webdesign-Trends für 2023 beschäftigt: Dark Mode, Frosted Glass Effect und Neumorphismus. Jeder dieser Trends bietet einzigartige Vorteile und kann dazu beitragen, die Benutzererfahrung auf deiner Website zu verbessern. Wir hoffen, dass dir die Beispiele und Codeausschnitte helfen, diese Trends in deine eigenen Projekte zu integrieren. Denk daran, dass Innovation und Anpassungsfähigkeit im Webdesign entscheidend sind, um mit der sich ständig ändernden digitalen Landschaft Schritt zu halten. Viel Erfolg bei der Umsetzung dieser Trends in deinen Projekten!

